ブログをちょこっとカスタマイズ

ブログは結局中身が大事!
理屈では分かっているんですけど・・・、やっぱり多少はオシャレもしたいってことで、色々調べながら少しだけ弄ってみました!
今までの状態
駆け出しの頃に、少しだけカスタマイズはしており、具体的には、
- デザインをMnimalismに変更
- グローバルメニューの追加
- ヘッダー背景色の変更
- 見出しデザインの変更
- サイドバーの変更
こんな感じかな?
デザインをMinimalismにしたのは、単純に人気No.1だったからと、シンプルが故に被ってる人がいても気にならないからです。
ヘッダー背景色や見出しデザインは、統一感を出そうと青系で、グローバルメニューやサイドバーは、当たり障りのないものでまとめていました。
カスタマイズするにあたって
まずはカスタマイズの方向性を決めるべく、色んな人のブログを見漁りました。
分かったこととして、有名ブロガーさんは必ずしも凝ったデザインではないということ。
勿論、中身で勝負出来るだけの自信と実績が有ればこそかもしれませんが、こういったブログを参考にさせて頂きました。
あともう一つ、『無料版のまま』っていうのは最早絶対条件ですね。
変更箇所
上で書いた内容を踏まえて私が実践したカスタマイズは、
- トップを記事一覧化
- グローバルメニュー廃止
- プライバシーポリシーやお問い合わせフォームの追加
- 目次のデザイン変更
- ヘッダー画像を設定
- サイドバーの項目整理
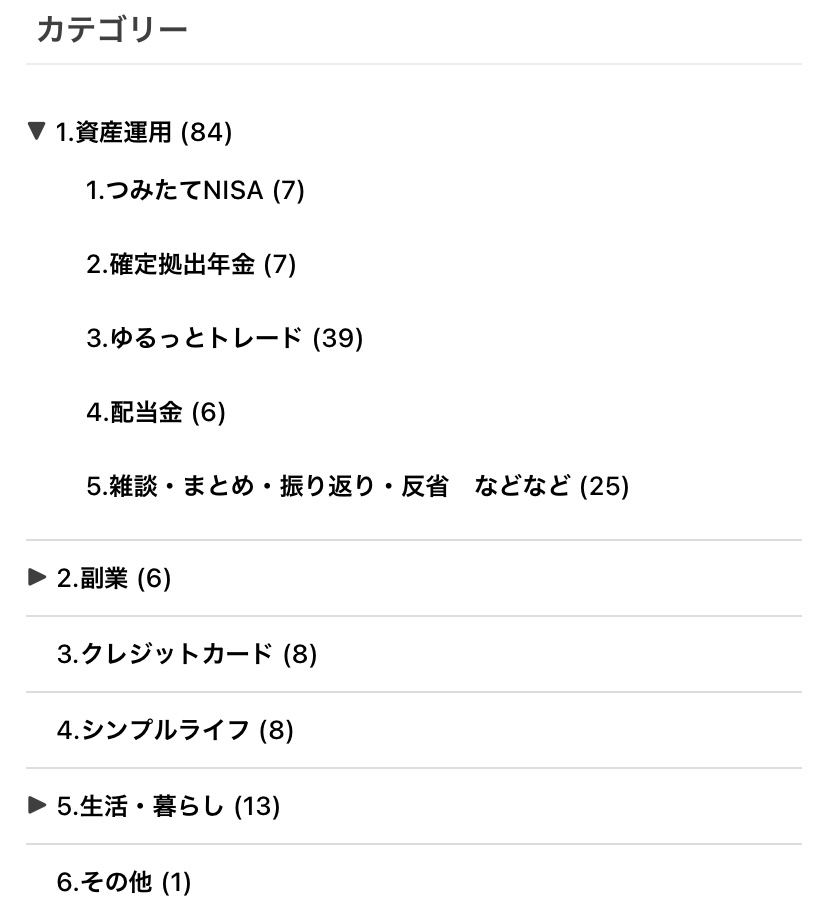
- カテゴリーの階層化
- ついでに人気ブログランキングとFC2ブログランキングの登録
大体こんなもんです。
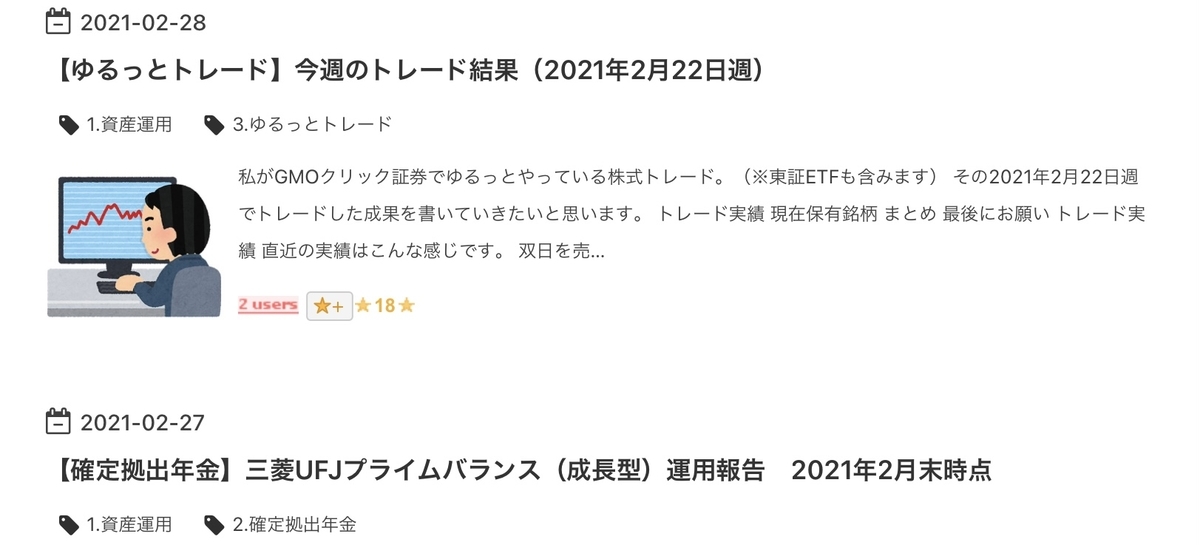
トップの記事一覧化は、一説によるとSEOがどーとか、何かしらのデメリットはあるみたいです。
でも『見た目も大事!』ということで、私は採用してみました。
(↓こんな感じになりました)

スマホの場合、本文が表示されないのはMinimalism特有の仕様みたいですね。
横にすると何故か表示されます。

グローバルメニューはあるとカッコ良いんですが、何か上手く使いこなせてない感が出てる気がしたので、思い切って無くしました。
位置が違うだけで、役割的にはサイドバーで事足りる気もしたので。
プライバシーポリシーやお問い合わせフォームは、当ブログの場合誰が見んねんって感じですが、とりあえずカッコつけで設置しました!
(↓本文は殆どの方がお勧めしていたaboutページに作りました)

ヘッダー画像は何か縁起が良さそうなので、朝日の画像をチョイス。
(↓一応青系の統一感を考えて、海の朝日にしてみました)

※勿論フリー素材です。
目次も青系の統一を意識してしてデザインを探しました。
(↓ピンポイントでコレって言うのが無かったので、色は自分で設定!)

サイドバーはなるべく最小限にしようと思い、
- プロフィール
- 検索バー
- カテゴリー
- 注目記事(タイトルは人気記事TOP5!に変更)
に絞りました。
(↓カテゴリーは階層化にチャレンジし、見た目も美しく)

あとはSEO対策になるとか何とかで、人気ブログランキングやFC2ブログランキングなど、にほんブログ村以外のランキングサイトにも登録。
そして自分のモチベーションにもなるので、にほんブログ村と人気ブログランキングのブログパーツをついでに設置してみました。
今後の予定
大方やり尽くした感はあるのですが、唯一の心残りがヘッダー画像周りの余白です。
色々調べて手は尽くしたんですが、何か上手くいかなくて・・・。
まあ、気長に調整していこうと思います。
ではまた(^^)/